
Webwissenschaften.at
Masterprojekt webwissenschaften.at
Im Zuge unseres Masterprojekts erstellten mein Team und ich die Website für unseren Studiengang Webwissenschaften. Ziel war es, eine innovate Web Plattform als Repräsentant für das interdisziplinäre und interfakultäre Masterstudium Webwissenschaften der Johannes Kepler Universität und er Kunstuniversität Linz, zu schaffen. Diese sollte die Webwissenschaften würdig nach außen repräsentiert und die interne Kommunikation stärken.
Planung und Ablauf

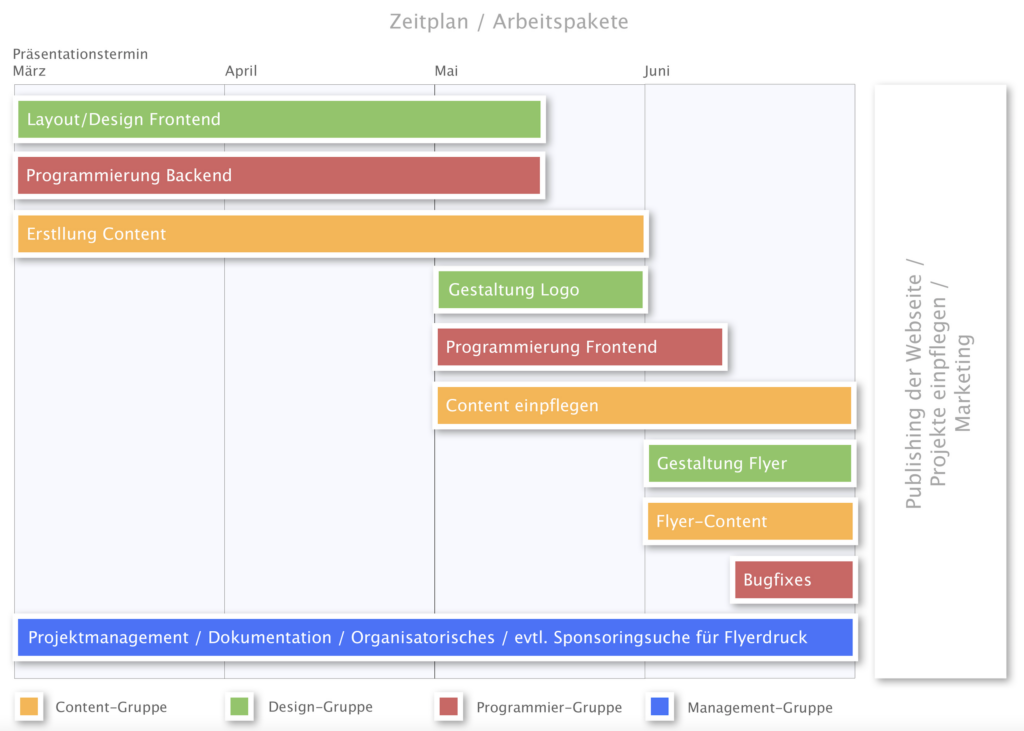
Wie im Meilensteinplan erkennbar ist, wurden Programmierung, Design und Content gleichzeitig gestartet. Während unsere Entwickler sich um das Aufsetzen eines Backends für unsere Website kümmerten, machte sich unser Content Team erste Gedanken zu den Inhalten und auch mit ersten Design-Ansätzen wurde gestartet. Die Themen griffen stark ineinander, weswegen permanente Abstimmungen notwendig waren. Betrachtet man das Projekt aus Sicht der Ebenen des Designprozesses hat das gesamte Team als erstes an der Strategie gearbeitet um den Zweck der Plattform abzustecken. Das Content-Team bereitete die Inhalte für die Website (Scope-Ebene) vor und plante die Menüführung und die Strukturierung der Seiten und Features (Structure-ebene). Parallel zu diesen Arbeiten wurde mit dem Wireframing begonnen (Skeleton-ebene) und in späterer Folge das Screendesign selbst ausgearbeitet (Surface-Ebene). Mein Fokus im Projekt lag auf dem Thema Screendesign, weswegen ich nun näher auf diese Disziplin eingehen möchte.
Design
Grundsätzlich verfolgten wir bei diesem Projekt folgende Design-Ziele:
- Das Design soll konform zu den Grundsätzen aus der Usability-Lehre der JKU bzw. der Kunstuni sein.
- Die Schriftart ist konform zu den Standards im Web.
- Verwendete Symbole haben wenn möglich einen Bezug zum Studium.
- Die fünf Disziplinen werden anhand einer Grafik auf der Startseite illustriert.
Abgesehen von diesen Zielen wurde in den Designschritten auch darauf geachtet, die Seite skalierbar, performant, wartbar, flexibel und bedienbar zu gestalten.
Für die Erstellung des Designs wurden Adobe Illustrator, Photoshop und Fireworks vewendet. Die Wireframes wurden als Bleistiftzeichnungen realisiert.
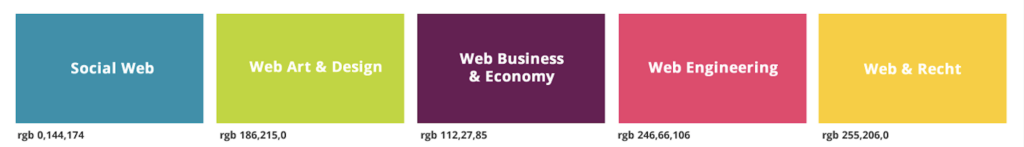
Farbschema
Jeder der fünf Zweige des Masterstudiums wird durch eine Farbe dargestellt, um die Vielfalt dieses Studiums visuell zu unterstreichen. Diese Farben finden sich in Links wieder, aber sie wird auch als Hauptfarben im Hintergrund verwendet.

Elemente
Hintergrund
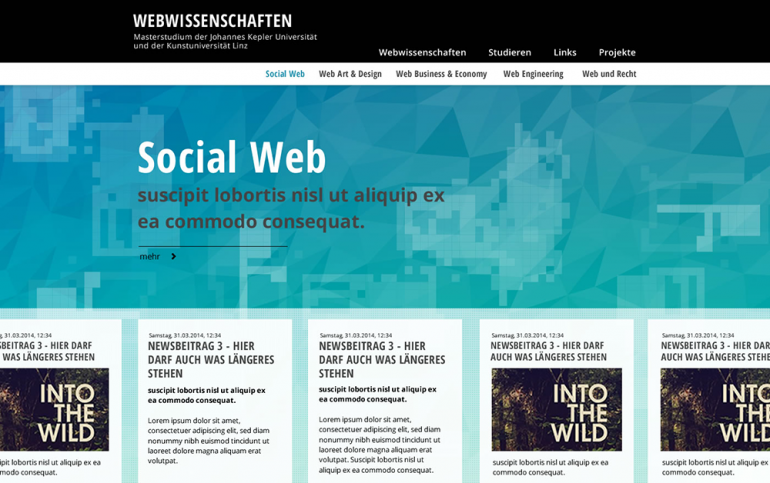
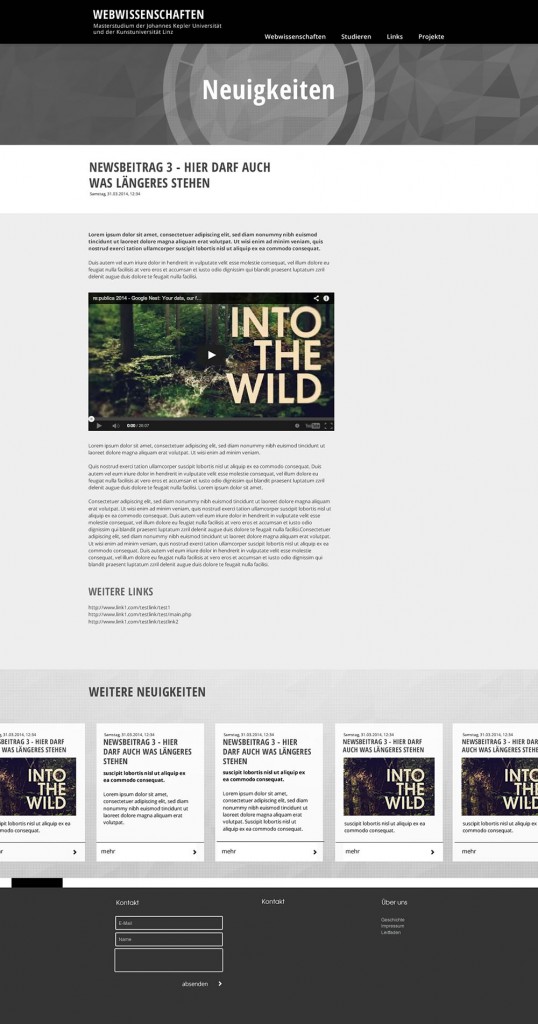
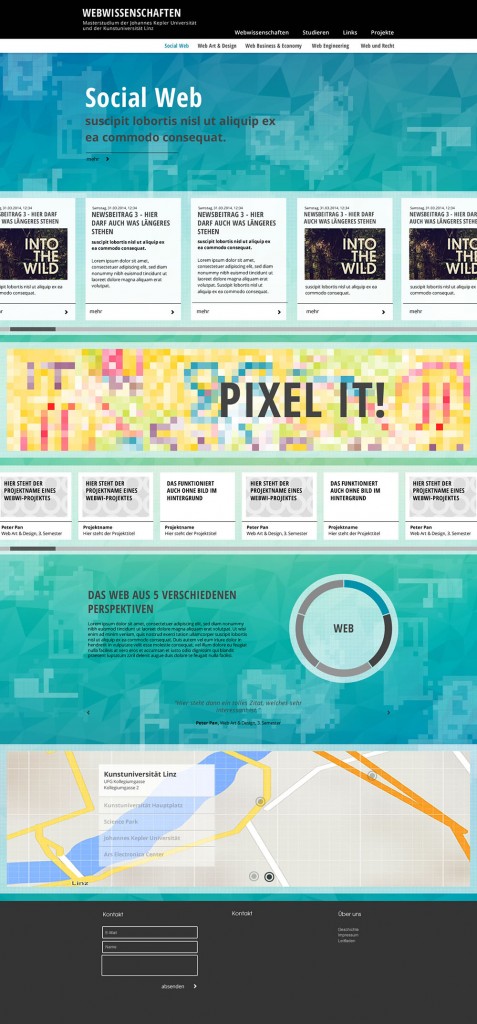
Als Hintergrund für die Seiten wurde je ein Verlauf aus der Hauptfarbe des Studienzweigs verwendet und ein halbtransparenter Layer mit wiederum unterschiedlich transparenten Dreicken über diesen Verlaufshintergrund gelegt. Diese Optik sollte die Vernetzung im Web abstrakt wiederspiegeln und auch das notwendige Ineinandergreifen der unterschiedlichen Disziplinen des Studiums thematisch aufgreifen.

Wie bei den unten angehängten Screendesigns erkennbar ist, war ein ein weiterer Layer mit Transparenten Pixel-Elementen über diesem Hintergrund. Dieses Element gehörte zur Funktion „Pixel it!“, die Besucher dazu eingeladen hat, die Gestaltung der Seite mit zu beeinflussen indem sie die Wand mit Pixeln bemalen konnten. Die Hintergründe sind auf der Seite fixiert, während der Content darüber gescrolled werden kann.
Typografie
Als Font für den Fließtext fiel die Entscheidung auf die Schriftfamilie Open Sans, da diese eine sehr gut lesbare, serifenlose, schöne und klare Schrift ist. Auch für das Logo wurde die Open Sans, aber in Condensend und Bold eingesetzt. Der Zeichenabstand zwischen den Buchstaben wurde dafür erweitert.

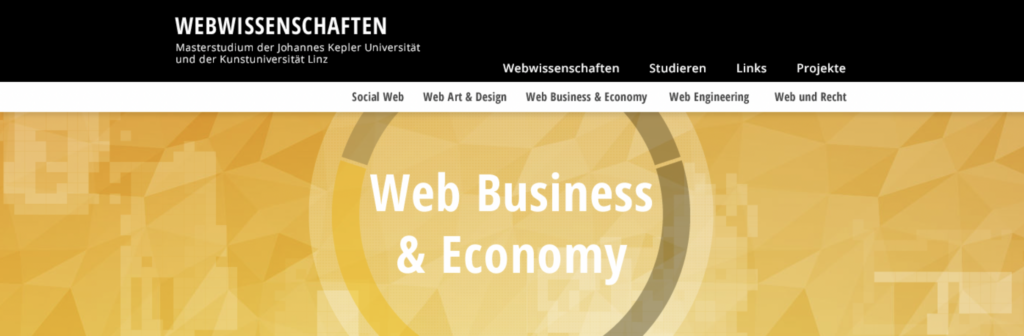
Headerbereich
Der Header dient unter dem Logo und der Navigation als zentrales Element einer Seite. Wichtige Überschriften, kurze Botschaften oder Call-to-Actions können hier Platz haben. Am Beispiel der Unterseite für Web Business & Economy sieht man, dass hier die Bezeichnung des Studiengangs, und der oben beschriebene Hintergrund dargestelt werden. Weiters liegt hinter der H1, der Seitenüberschrift, das Element, dass wir als Metapher für dieses Studium definiert haben: ein Kreis, der die unteschiedlichen Perspektiven, die die Disziplinen auf das Web haben, andeuten soll.

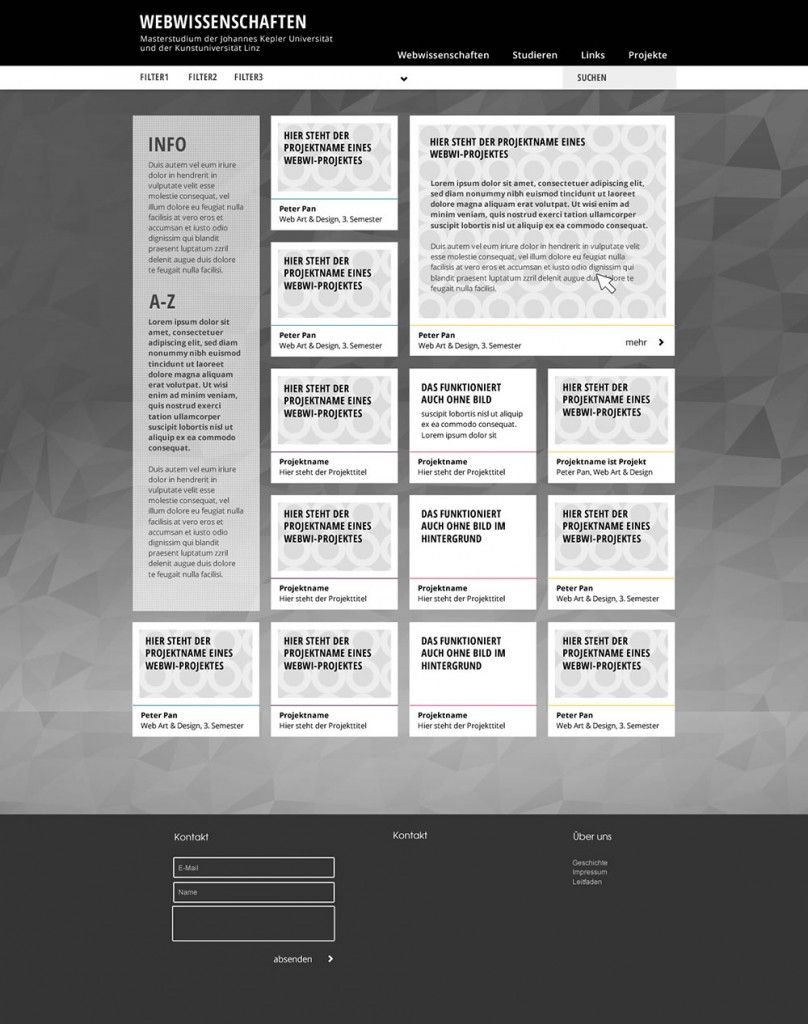
Screendesigns
Hier die Screendesigns des Projektes:

Fazit
Das Projekt war für mich sehr spannend und lehrreich. Aufgrund der Interdisziplinarität der siebenköpfigen Gruppe hatten wir in der Projektarbeit einerseits den Vorteil, dass viel Wissen aus unterschiedlichen Disiplinen vorhanden war, welches wir nutzen konnten. Andererseits aber standen wir auch vor der Herausforderung, die unterschiedlichen Schwerpunkte, Vorstellungen und Wünsche der Teammitglieder an das Projekt und den Ablauf der Umsetzung auf einen gemeinsamen Nenner zu bringen.
49 Comments
© 2024 Online Portfolio | Theme by Eleven Themes





… [Trackback]
[…] Find More on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More here to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] There you will find 74040 additional Information to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More on on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More on to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More Information here to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Info to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Here you can find 15985 additional Information to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] There you can find 84778 additional Information to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More here on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More Information here on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Here you can find 13562 more Info to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More here to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] There you can find 98549 more Information on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Information on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More Information here on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Info on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] There you can find 21120 more Info on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] There you can find 54891 more Information on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More on on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More on to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More Information here on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More Information here on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Here you will find 81832 additional Info on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More here on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Information to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More here on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] There you can find 89387 additional Information on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More on on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More on to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] There you will find 64329 more Information on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Read More on on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Here you will find 55287 additional Information on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More Info here to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Info on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Here you will find 95122 additional Information to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Information to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Information on that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Info to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Information to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Info to that Topic: beatemoser.at/webwissenschaften-at/ […]
… [Trackback]
[…] Find More on to that Topic: beatemoser.at/webwissenschaften-at/ […]